In this assignment, you will create one web application consisting of two Servlets.
| one Servlet will return a webpage containing information about the client that invoked the servlet. | |
| the other Servlet will process user input (generated by the HTML form page which you must create) and create/maintain an internal table of form entries, which it will display as a webpage as a result of processing the form. |
Create a new Dynamic Web Application project in J2EE Eclipse named - this is important - <yourname>-Lab6. Your name is important in order to distinguish your Servlet-based web application from others when they are all deployed to the sapphire.msoe.edu server.
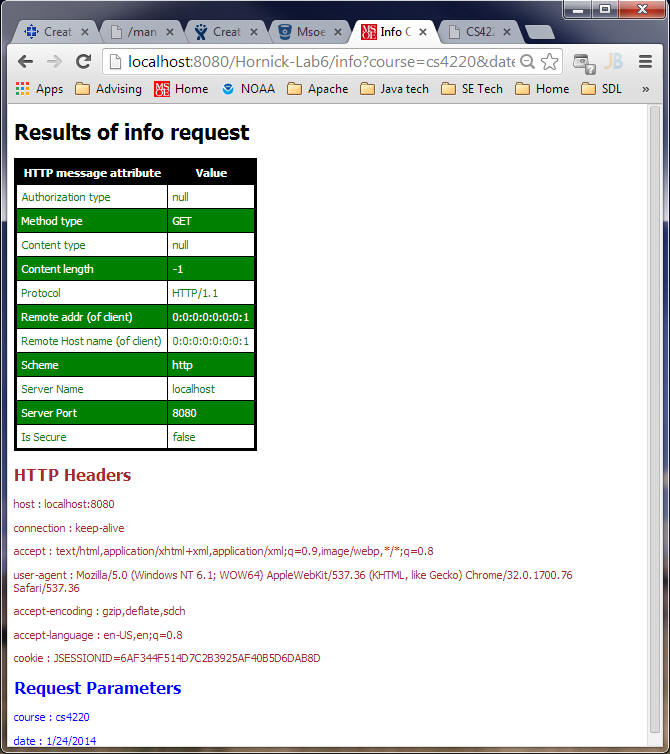
Create one Servlet (the name of the Servlet is your choice, but must NOT be named "info.java") that is invoked when the following url is entered: http://localhost:8080/<yourname>-Lab6/info. This Servlet should produce output (validated for no HTML/CSS errors) similar to the following, where (using CSS):
| The main header appears in a font of your choice, in black | |
| The table appears with rows alternating between green and white (both text and background) after the table header (white text with black background), and black borders around the cells (thinner on the inside). | |
| The second and third sections appear in brown and blue, respectively, with smaller headers than the first section. |

Read the Javadoc on the HttpServlet, HttpServletRequest, and HttpServletResponse classes to figure out how to determine the Authorization type, Method type, etc, as well as to output the HTTP headers and HTTP parameters.
Below the table, the web page should display each HTTP Header in a paragraph (the number of Header elements varies according to the browser), followed by a list of Parameters that accompanied the HTTP request (there are two shown here, but there may be 0 or many).
Your second servlet must be the action target of the HTML form webpage. The form webpage should be the default webpage that is displayed when you enter the url http://localhost:8080/<yourname>-Lab6 into a browser.
Your form webpage can be something simple, but must:
take at least two pieces of information:
|
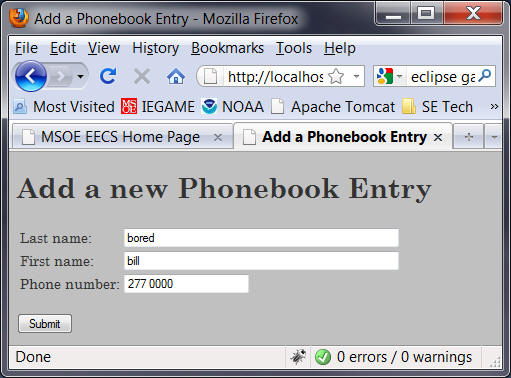
As an example (which you are not permitted to replicate, since it does not conform to the above bullet requirements):

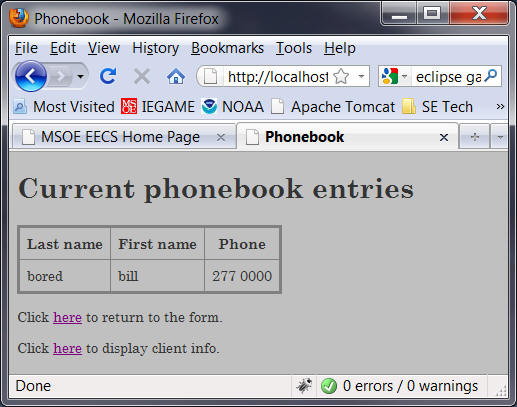
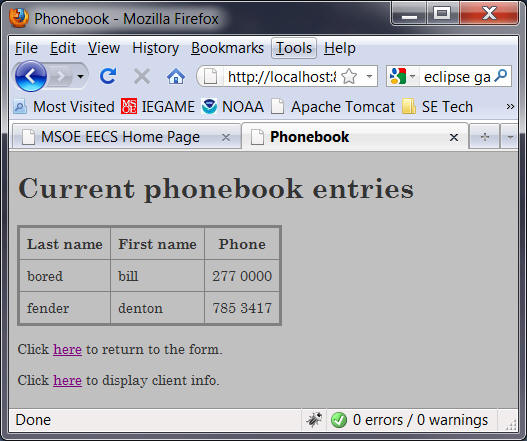
When the form is submitted (you must have a Submit pushbutton on the form as well), your form webpage should invoke your second servlet, which should append the information entered into some type of internal data structure (that is initialized when your servlet is first init'ed - do not use arrays; they are evil). The servlet should then generate a response listing (in table form, colors and fonts of your choosing) all of the form data that has been submitted to that point. Note that this internal data is volatile and will be lost when your Tomcat server is stopped (and reinitialized when Tomcat is restarted).


Be sure to try writing your form with both "post" and "get" methods, and observe/note the differences when you press the refresh button on your browser when the browser is displaying the results of processing the form (as above). Be prepared to explain the differences in subsequent quizzes or exams.
When you have finished,
1. zip your Eclipse src and WebContent folders (NOT the entire project folder) and submit it to Blackboard.
2. Deploy your application to the sapphire server via this Tomcat Web Manager Application link. (Note: you need to either use a VPN or be on-campus to be allowed to access the sapphire server over the network). At the bottom of the Tomcat Web Manager page, you'll see a Deploy section with two forms (Deploy Directory... and WAR file to deploy). Use the War file to deploy form to browse to the location on your local PC filesystem where you created the .war file containing your web application. Note: You create the .war file from within Eclipse by selecting your project and choosing the Export... command from either the main File menu or the context-menu that appears when you right-click on your project.