| develop beginning jQuery development skills | |
| continue to develop HTML, CSS, and JavaScript development skills | |
| use jQuery and selectors to access and modify the DOM | |
| define and implement jQuery-based event handlers, callbacks, and animations |
In this assignment, you will complete a jQuery implementation of the Hangman game, based on the following files:
| Hangman.html | |
| Hangman.css | |
| Hangman.js |



The hangman.html and hangman.css files are essentially complete - you don't really need to modify either of those files at all.
The hangman.js file, however, is almost completely left to you to implement. There is some code provided to you to get started, as well as comments that indicate what you have to write. You must use jQuery to implement selection, event handling, and animation effects.
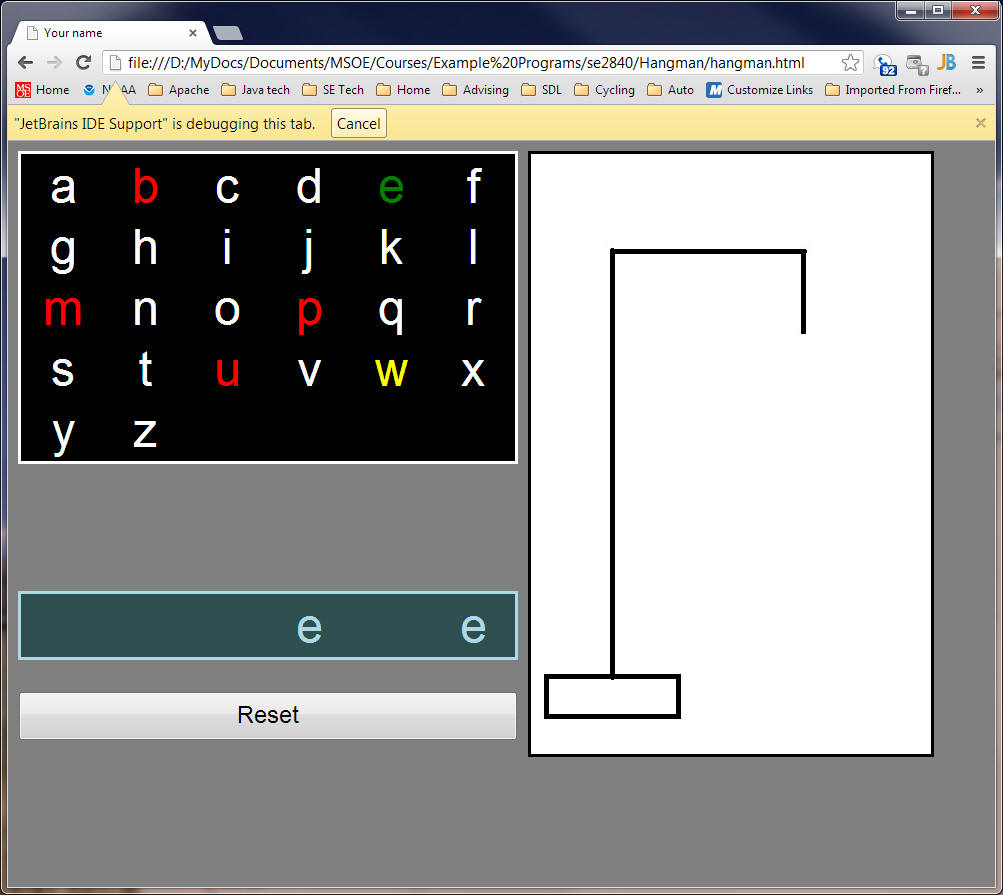
The behavior of the game, when implemented, should mimic the demonstration version you'll be shown in lab, so be sure to ask questions to get the details correct. Some important highlights are:
| The program only has to accommodate 6-character words - this simplifies the implementation | |
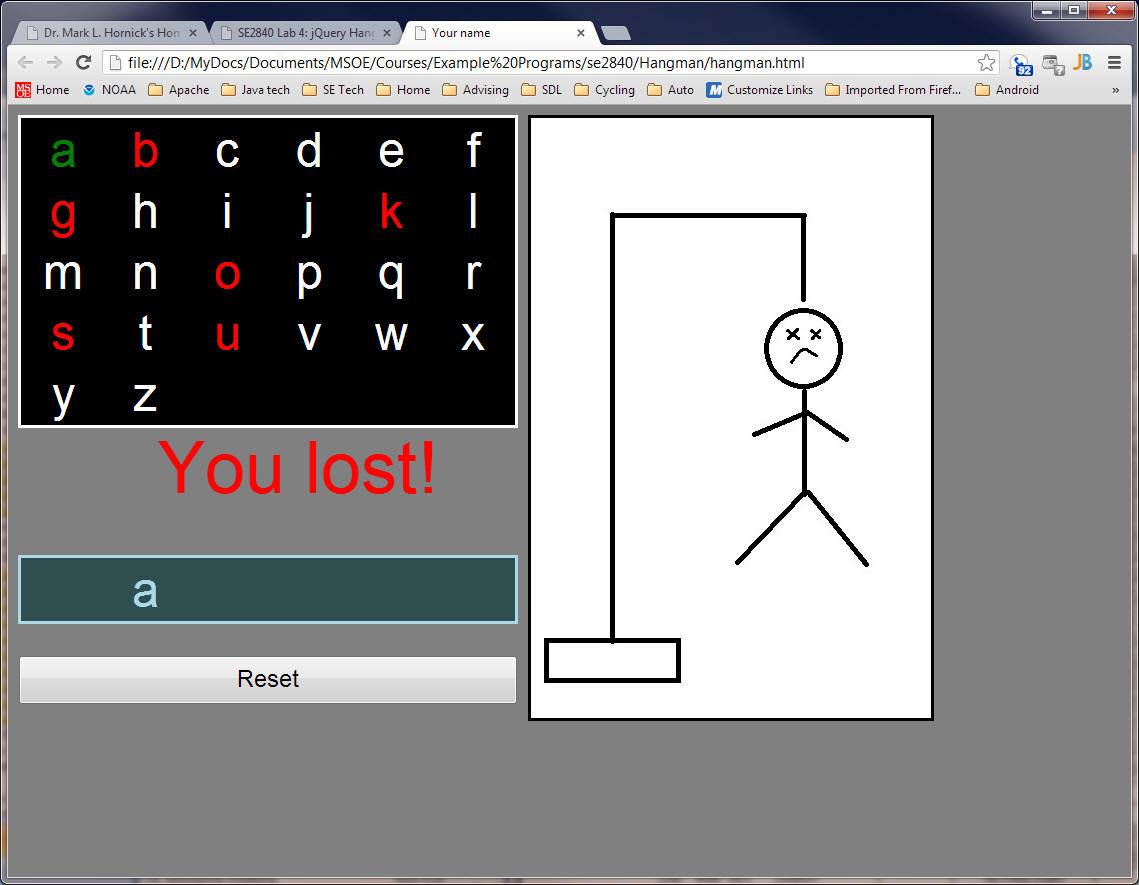
| You must use a fading technique to reveal parts of the hangman - don't reveal the parts abruptly. | |
| You must use script to set the title of the page so it displays your actual name on the browser tab instead of "your name"; don't use static html. | |
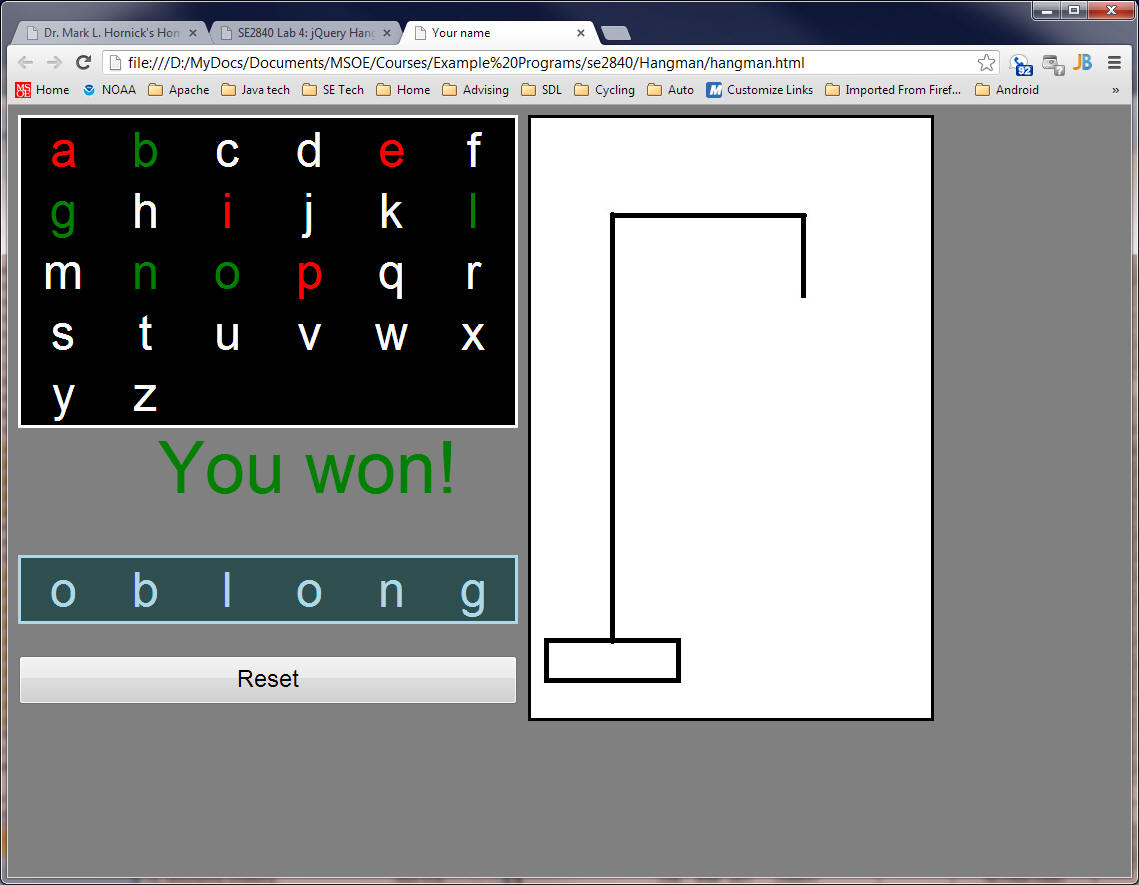
| You must highlight unused letters as the mouse passes over them. Once the letter has been used, you must indicate whether they were used successfully or not. Once used, you don't have to highlight them anymore as the mouse is passed over them, although you may if you want to. | |
| You may use an approach of your choice to reveal the hidden characters of the word as the correct characters are guessed | |
| The "You won" and "You lost" messages must blink continuously until the reset button is pressed |
Test your program thoroughly! Be sure to test your application for various win/lose scenarios.
When you have finished,