
In this assignment, you will refactor a form-processing web application to provide support for multi-threading, multiple user sessions, and error handling.
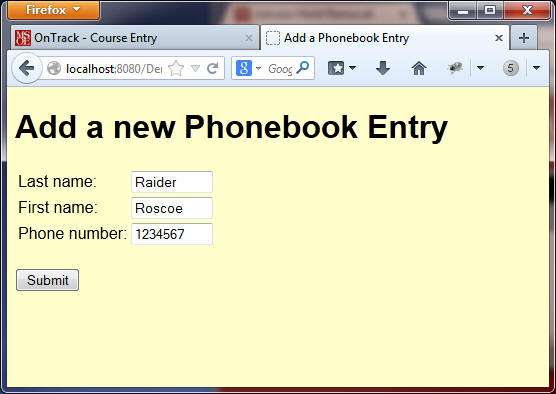
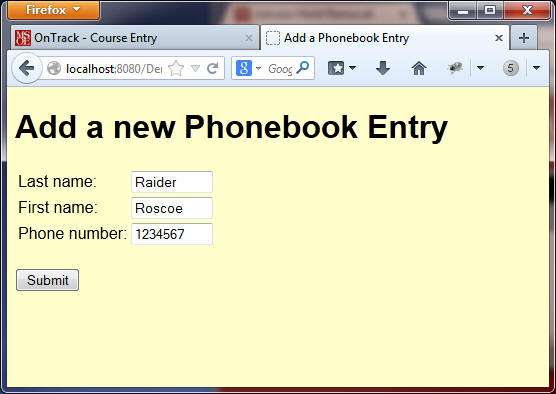
Create a new Dynamic Web Application for the Tomcat6 runtime in J2EE Eclipse named <yourname>-Lab7. Use the Phone.html form demonstrated in lecture (and available on the course website), as well as the FormProcessorServlet.java servlet as the basis for the additional work you will do in this lab. Modify your application's Deployment Descriptor (web.xml) such that the Phone.html form is the default webpage that is displayed when you enter the url http://localhost:8080/<yourname>-Lab7 into the address bar of a browser.

Be sure to try writing your form with both "post" and "get" methods, and observe/note the differences when you press the refresh button on your browser when the browser is displaying the results of processing the form (as above). Be prepared to explain the differences in subsequent quizzes or exams.
When the form is submitted your form webpage should invoke the FormProcessorServlet servlet, which should append the information entered both into a ServletContext Phonebook data structure as well as an HttpSession data structure. (thus you will have multiple PhonebookEntry data structures - one for each user session, as well as one for the application. The application structure will contain all PhonebookEntry elements, while the session-specific structure(s) will contain only those PhonebookEntry elements entered for that specific session). Be sure to modify your servlet to appropriately protect any data that is not thread-safe, since your servlet can possibly be executing multiple requests simultaneously!
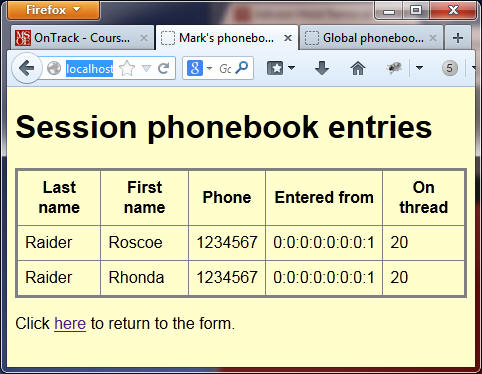
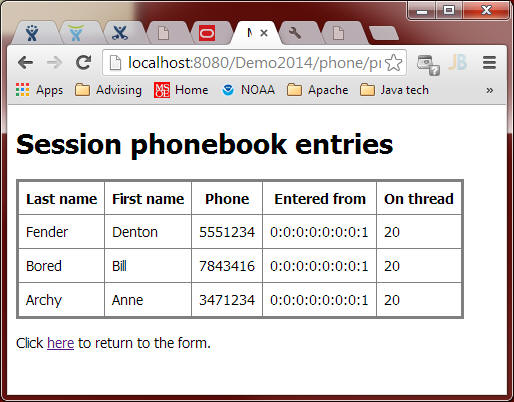
When a user clicks on the Submit button, the FormProcessorServlet must add the entered information both to the context and session data structures, and then generate an output page displaying all of the entries only for the current session. The screens below show entries that were made in separate browsers - each of which result in a distinct session; thus, each user/browser will see only the contents previously entered into that browser. Note: using two tabs in a single browser is not the same as using two separate browser instances, so be sure to test using separate browsers (as shown below).


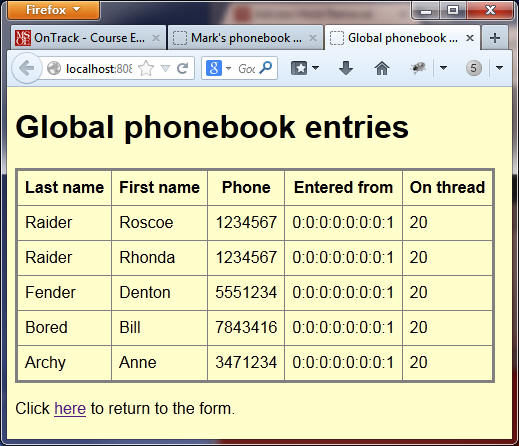
When a user enters the url http://localhost:8080/<yourname>-Lab7/display, you must service the request via a second "display" servlet whose sole purpose is to display the contents entered into the form by ALL users (as shown below) - thus, each user/browser will see the contents previously entered by any user/browser. Also, retrieve the title of the page from a servlet config parameter, and the version by a servlet context parameter.

Thus, when your are finished, your application will consist of:
| the FormProcessorServlet servlet, modified to display only the contents entered for the current session. | |
| a display servlet that displays the contents of the "global phonebook" for all sessions, with the title of the page defined by a servlet config parameter, and the version by a servlet context parameter. | |
| the Phone.html form page for entering information, modified to include a hyperlink that invokes the display servlet |
When you have finished,
1. Deploy your application to the sapphire server via this Tomcat Web Manager Application link. (Note: you need to either use a VPN or be on-campus to be allowed to access the sapphire server over the network). At the bottom of the Tomcat Web Manager page, you'll see a Deploy section with two forms (Deploy Directory... and WAR file to deploy). Use the War file to deploy form to browse to the location on your local PC filesystem where you created the .war file containing your web application. Note: You create the .war file from within Eclipse by selecting your project and choosing the Export... command from either the main File menu or the context-menu that appears when you right-click on your project. Use the username and password supplied in class in order to login to the Tomcat Web Manager app.
2. Demonstrate your deployed application to your instructor.
3. zip your Eclipse src and WebContent folders (NOT the entire project folder) and submit it to Blackboard.