
You will implement the user interface for a JFrame-based input form that collects information about a student. This form is similar to many you may have used in other applications or websites that collect information about a person. You will use nested Swing layout managers to place graphical components such as JLabels, JTextFields, and JPushbuttons in the form.
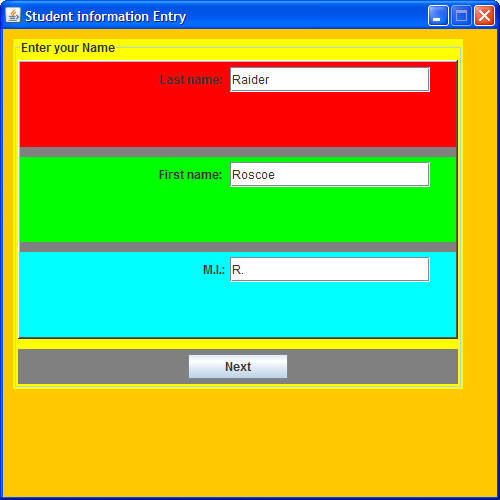
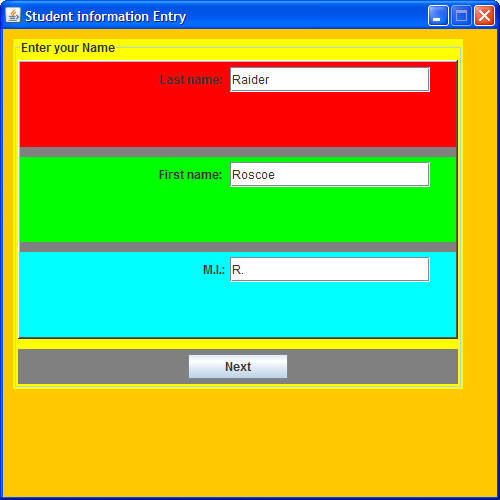
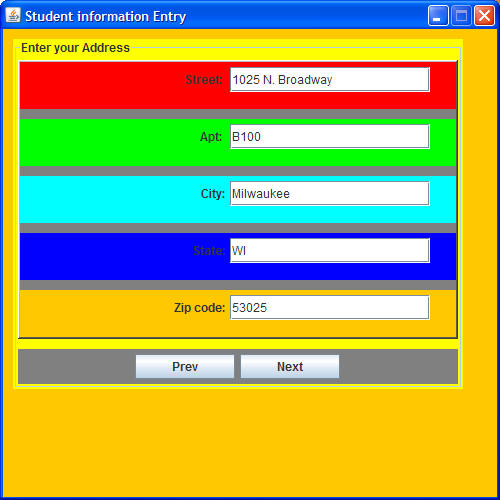
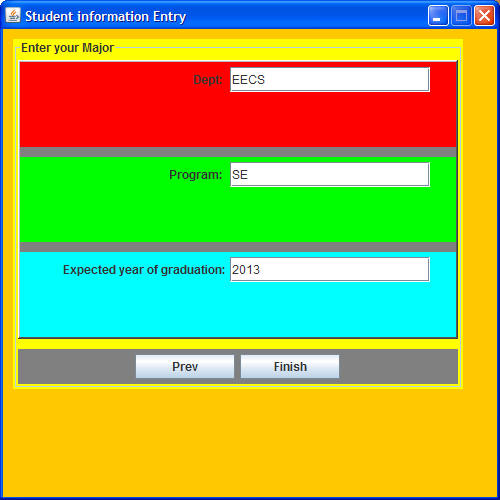
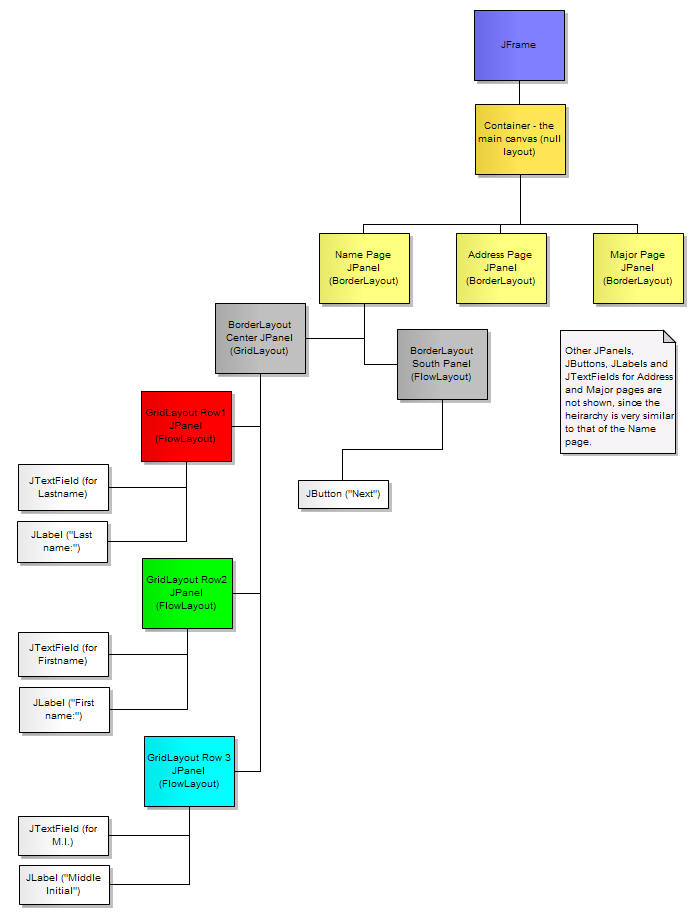
The form is implemented as a single JFrame-derived class whose main "canvas" contains three "pages". Each page is a JPanel that contains all of the UI components for that page. They pages overlap, but the app shows only one page at a time:



The colors illustrated on this form do not have to be replicated (in fact, they probably shouldn't, since they are really bad); they are shown to help you understand the manner in which the various JPanels are nested on the canvas of the JFrame:

When the application is first started, all three pages are created, but only the first one is made visible.
Note that there the Name page contains a "Next" pushbutton, the Address page contains both "Prev" and "Next" pushbuttons, and the Major page contains "Prev" and "Finish" pushbuttons. These are five separate JPushbuttons, but both JPushbuttons that contain the text "Next" can also have the same Action Command string; similarly, both "Prev" pushbuttons can also share a common Action Command string.
You need to implement both the UI and the nested inner event handler class that responds to the presses of these pushbuttons. For example, when the "Next" pushbutton is pressed on the Name page, the handler should make that page invisible, and make the Address page visible. Similarly, when pressing the "Prev" button, the current page should be made invisible and the previous page displayed. You'll need to keep track of which page you're displaying, but there is a pre-defined variable already available to you for doing just that.
However, before making the current page invisible, you must check to make sure every field has been filled out. If not, you must post a JOptionPane.showDialogMessage reminding the user to complete that page before moving to the next page.
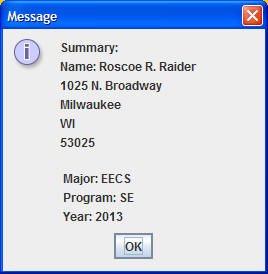
When the "Finish" button is pressed on the Major page, your handler must gather all of the information entered in each text field and summarize it in a JOptionPane dialog, as shown below. When this dialog is dismissed, your program should exit.

There are two files in this project:
Read through the code and follow the TODO comments that indicate what you have to do. You'll also have to browse through the predefined attributes of this class so that you can understand which ones you'll have to access or modify.
Begin with the Name page. You'll find that once you complete this page, you can replicate a lot of the same code in the remaining two pages.
Work incrementally, writing the code that implements the UI little by little, so that you can execute the program and see the intermediate result. Note that the labels are all right-aligned; you'll have to look in the Javadoc for the method that causes the text to be right-aligned (the default is left-aligned).
Your grade will be based on the following criteria: