
These instructions and accompanying screen captures were created for WebStorm version 2017.3.4
Webstorm comes equipped with various JavaScript code quality-checking tools. Because JavaScript standards and code quality practices are continually evolving, Webstorm's default settings are rather relaxed (because typically, code written for JS5 would contain numerous "errors" if checked against JS6 standards).
In SE2840, we've decided to use JSHint as the primary tool for checking code quality. JSHint has dozens of options, which can all be configured in a configuration dialog - but this is tedious. However, it is possible to import a file (containing a standard JSHint configuration) into Webstorm, which makes it easy to apply the same configuration your projects. Here's how to do it:
First, download this configuration file: .jshintrc
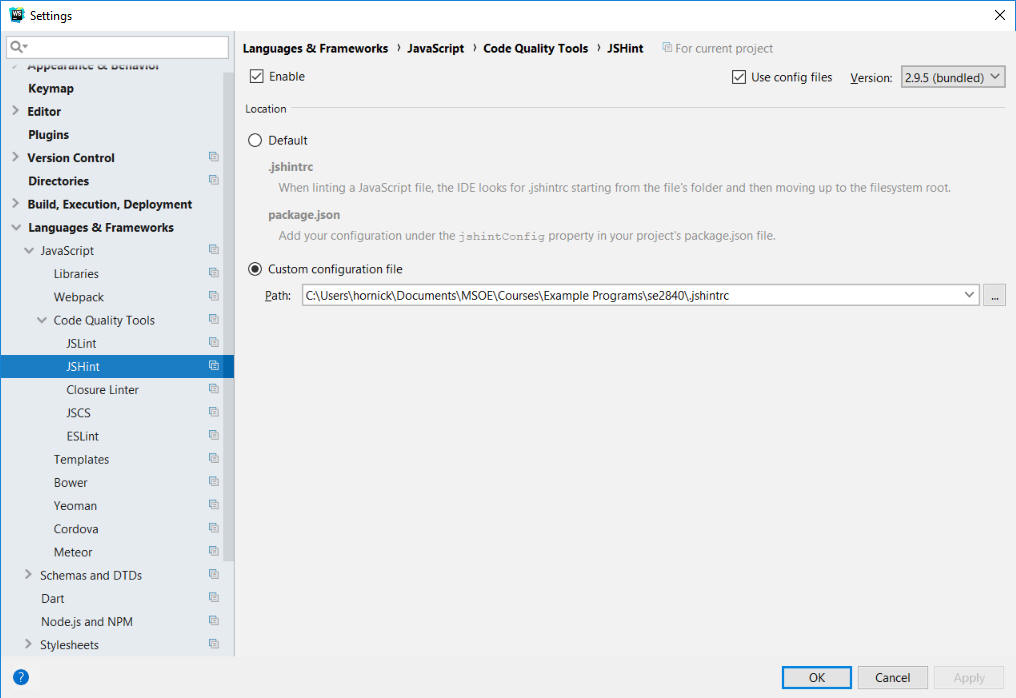
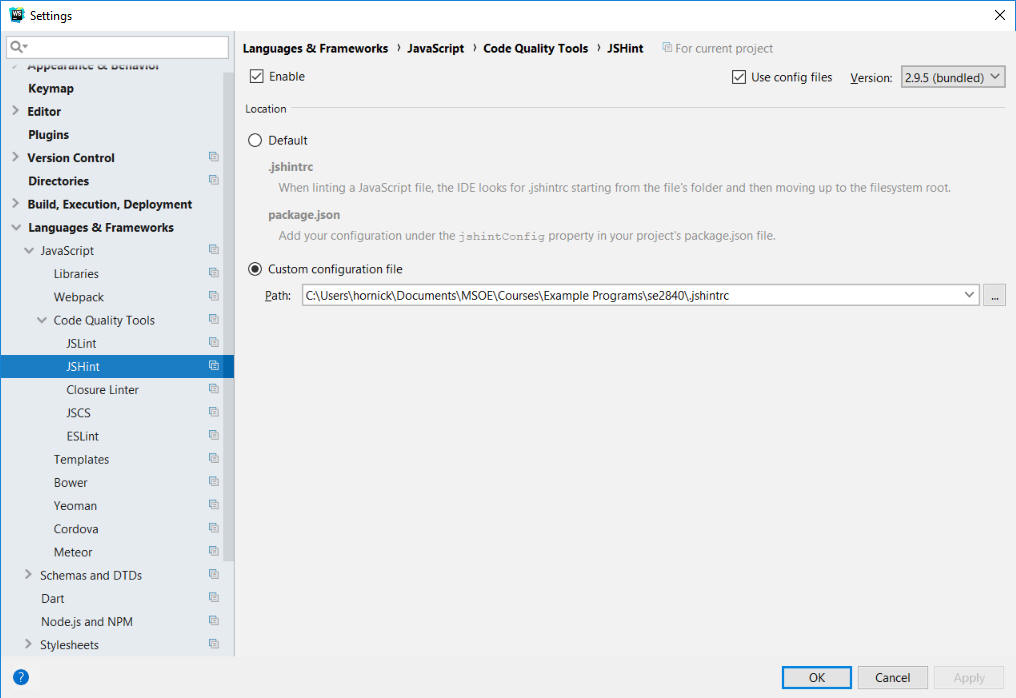
Next, in Webstorm, select File/Settings... to open the Settings dialog. In the screen capture below, note that JSHint has been selected in the list on the left, and the Use config files has been checked (the dialog looks different if Use config files is not checked). In the Custom configuration file field, enter the path to the jshint.xml file you downloaded (your path will differ from the one shown below).

Note: This applies the settings within the .jshintrc file to the current project. You can configure Webstorm to apply the same settings to ALL projects by selecting File/Default Settings... and using the same file.
You can also apply these same settings simply by moving the .jshintrc file into the folder where your project files are kept.