In this assignment, you will refactor a form-processing web application to provide support for multi-threading, storing data in the servlet context, storing data in multiple user sessions, and error handling.
Create a new Dynamic Web Application for the Tomcat6 runtime in J2EE Eclipse named <yourname>-lab6. Use the Phone.html form and the FormProcessorServlet.java servlet (demonstrated in lecture and available on the course website) as the basis for the additional work you will do in this lab.
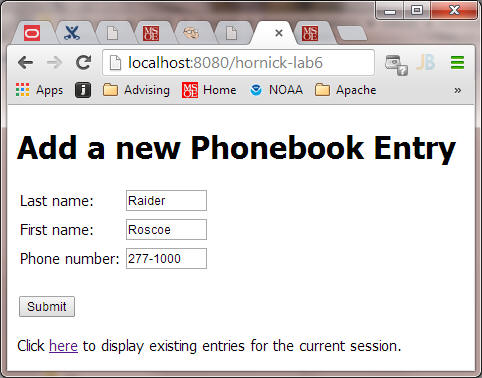
| Modify your application's Deployment Descriptor (web.xml) such that the Phone.html form is the default webpage that is displayed when you enter the url http://localhost:8080/<yourname>-lab6 into the address bar of a browser. |

| When the form is submitted, it should invoke the FormProcessorServlet
servlet, which should append the information entered
both into a ServletContext
Phonebook data structure as well as an HTTPSession
data structure. Thus, you will have multiple PhonebookEntry data
structures - one for each user session, as well as a global one for the
application. The application data structure will contain ALL
PhonebookEntry elements, while each session-specific data structure will
contain only those PhonebookEntry elements entered for that specific
session. NOTE: Be sure to modify your servlet to appropriately protect any data that is not thread-safe, since your servlet can possibly be executing multiple requests simultaneously! | |
| In this lab's version of your web app, your form-processing servlet, instead
of generating an HTML response listing a table of previously-entered form data,
should instead just
REDIRECT the client browser back to the form, where the user can
enter and submit additional data. | |
| You must add both client-side and server-side validation to your app. On the client-side, using jQuery or plain JavaScript, validate the form input elements so that the form is submitted only if all input elements are not empty. Of course, you may choose to implement more extensive validation if you choose, which would normally be done in practice. On the server-side, the FormProcessorServlet validates by checking the submitted content of the input fields. When a user types ??? into a text field, the servlet must FORWARD the request (via a Request Dispatcher) to a custom error page that displays a "user-friendly" error message notifying them of the invalid data entry. This error page must contain a "return to form" hyperlink that, when clicked, leads the user back to the initial form page. |
| When a user clicks the "Click here to display existing entries for the
current session"
hyperlink on the Phone.html page (shown above), you must service the request via a
SECOND "display session" servlet whose sole purpose is to display
the contents entered into the form by
the user in the current session - thus, each user/browser will see only
the contents previously entered into that browser. Note: using
two tabs in a single browser is not the same as using two separate browser
instances, so be sure to test using separate browsers. | |
| Also, retrieve the title of the page (that appears in the browser tab) from a servlet config init parameter, and the version by a servlet context init parameter. The name of the java class that implements this servlet is up to you, and the url that invokes this servlet is also your choice. |
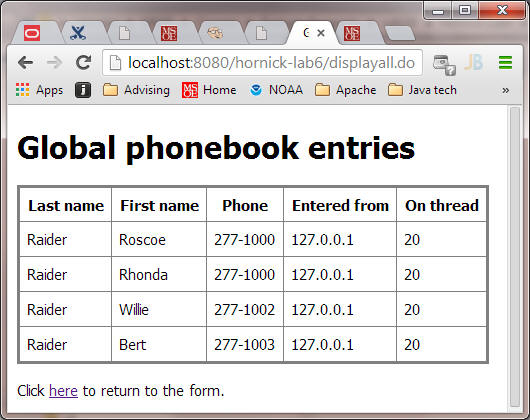
When the user enters the url http://localhost:8080/<yourname-lab6>/displayall.do,
your application must invoke a THIRD servlet whose purpose is to display the
contents entered into the form by ALL users (as shown below) - thus each
user/browser will see the contents previously entered by any user/browser.
The name of the java class that implements this servlet is up to you. |
Thus, when your are finished, your application will consist of three servlets and two static html pages:
When you have finished,
1. Deploy your application to the sapphire server via this Tomcat Web Manager Application link. (Note: you need to either use a VPN or be on-campus to be allowed to access the sapphire server over the network). At the bottom of the Tomcat Web Manager page, you'll see a Deploy section with two forms (Deploy Directory... and WAR file to deploy). Use the War file to deploy form to browse to the location on your local PC filesystem where you created the .war file containing your web application. Note: You create the .war file from within Eclipse by selecting your project and choosing the Export... command from either the main File menu or the context-menu that appears when you right-click on your project. Use the username and password supplied in class in order to login to the Tomcat Web Manager app.
2. zip your Eclipse src and WebContent folders (NOT the entire project folder) and submit it to Blackboard.